首先,作为一个在 Mikufans 时期就注册的B站老人,我觉得有必要讲讲B站的历史。因为就算不想折腾后文过于技术的东西,起码你也看了段故事。

这种边发弹幕边看视频的模式,起源于2006年日本的 Niconico(ニコニコ動画),简称N站。

现在大家对弹幕视频都已经非常习惯了,但在十几二十年前的那个上网冲浪的年代,其实还是非常新颖的互动体验。弹幕的评论时刻和视频时间轴建立了锚点,让人们有一种实时参与讨论的幻觉。

在2007年,国内有个模仿N站的弹幕视频网站建立了,叫做 Acfan,简称A站。
A站主打一个「认真你就输了」,鼓励自由创作,一开始就吸引了不少国内阿宅。各路 UP 主们纷纷开始了视频搬运和制作,上面有动画,有同人创作,也有恶搞和鬼畜,还有深夜福利时不时出没,所以A站也被戏称为 Avfun。

此时,一个神秘的重度阿宅、网名叫“⑨Bishi”的人、后来B站的大BOSS,也是A站的资深粉丝和 UP 主之一。

到了 2009 年,A站的访问越来越不稳定,时不时宕机停摆,还一停就是很久,Acer 们纷纷调侃「这破站迟早要完」。
⑨Bishi 受不了这破站的服务质量,怒花了三天的时间,做了一些网页,建立了「MikuFans 弹幕网」,这便是B站的前身。
想必各位也知道,Miku 是公主殿下初音未来的名字发音。

MikuFans 的建立,也是为了吸引当时的动漫粉丝,给他们提供一个即便A站宕机也可以去继续发弹幕的后花园。
2010 年,由于对《魔法禁书目录》中炮姐(御坂美琴)的痴迷,⑨Bishi 把网站名改成了 Bilibili(Bilibili 是御坂美琴的外号)。

B站延续了A站的弹幕模式,挂渣浪的视频外链,自己的流量开销很小。加上后面A站的各路猴子治理不力,用户逐渐流向了B站。B站便开始崛起。
后面的事,大家也都知道了。B站越来越火,渐渐破圈,后面还去美国纳斯达克上市了,不再是动漫粉丝的专属根据地。

好了,废话说了这么多,正片也要开始了。
首先声明,我们下载视频,不是为了传播盗版,而是为了留住一些数据,保存一份历史。因为在这个河蟹出没的世界里,有些东西,可能莫名其妙就被夹了。
如果你的目标和我一致,那么请往下看。
〇、前期准备
我们全部依托现有工具。为了防止头疼,我们不写代码,但需要会使用命令行。

首先要准备和了解一些工具和插件。
第一,是 「Google Chrome 浏览器」,因为后面的插件需要在其中运行。
第二,是 Chrome 里的「油猴插件」(Tampermonkey,也叫篡改猴)。这个插件可以实现添加用户自定义脚本,主要是为了添加后面的视频下载脚本。
第三,是「Bilibili Evolved」,一个 B 站增强脚本。项目地址如下:
第四,是「FFmpeg」。因为下载后的视频画面和音频是分开的,需要用 FFmpeg 合并它们。
一、安装插件和脚本
首先要安装油猴插件。进入官网:
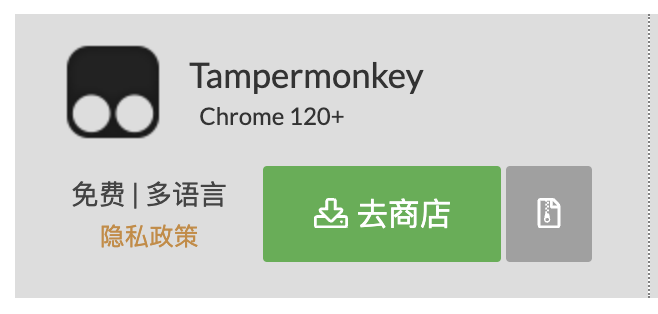
找到官网里下图的这个地方,点「去商店」,直接到 Chrome 的插件商店安装,也可以点后面的灰色图标下载 crx 安装包手动安装。

过程很简单,就不说了。装好后,插件栏会出现这个样子的小图标:

装好油猴后,需要安装 「Bilibili Evolved」这个脚本。
在 Chrome 里打开下面任意一个链接,
jsDelivr 源:
https://cdn.jsdelivr.net/gh/the1812/Bilibili-Evolved@master-cdn/dist/bilibili-evolved.user.js
GitHub 源:
https://raw.githubusercontent.com/the1812/Bilibili-Evolved/master/dist/bilibili-evolved.user.js
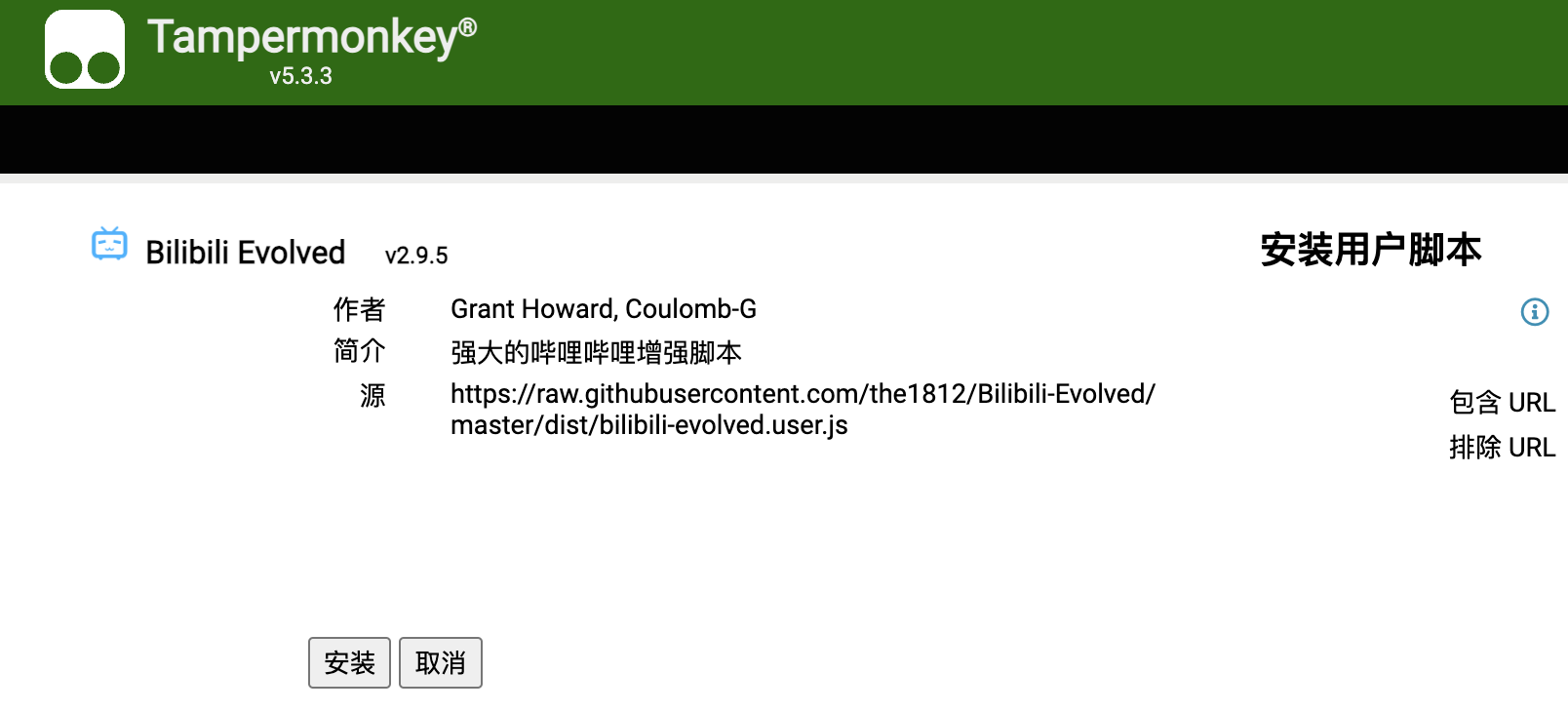
然后会弹出安装页面,点击「安装」就行。

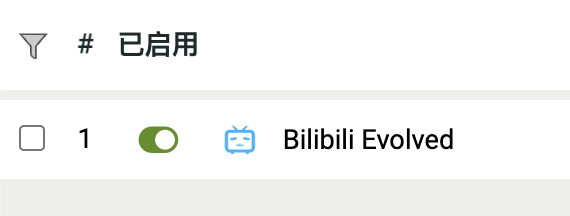
安装之后应该就默认启用了。如果没启用,可以点击插件栏的油猴小图标,进入「管理面板」,把脚本前面的小勾打开。

二、安装 FFmpeg
这一步可能有点麻烦,Windows 和 macOS 也不太一样,我分开说。
1、Windows
如果你用 Windows,请进入这个页面:
找到「ffmpeg-release-full.7z」,然后下载下来,解压。
解压后,进入里面的 bin 文件夹,复制这个文件夹的路径。比如,你解压在了 c 盘根目录,那路径就是「c:\ffmpeg-release-full\bin」
之后,需要把这个路径添加到系统的环境变量里:
右击「此电脑」,选择「属性」,点击「高级系统设置」,然后在「系统属性」窗口中点击「环境变量」,在「系统变量」中选择「Path」,把刚才的路径粘贴进去。
⚠️ 注意,不同的路径之间用英文的分号(;)隔开。
2、 macOS
如果你用苹果电脑,那么可以用「Homebrew」来安装 FFmpeg。
如果没有 Homebrew 的话就先装一下,方法如下:
打开「终端」,粘贴以下代码:
/bin/zsh -c “$(curl -fsSL https://gitee.com/cunkai/HomebrewCN/raw/master/Homebrew.sh)”
回车,可能安装过程比较慢,得等几分钟。
Homebrew 装好后,先在终端输入下面的命令更新一下:
brew update
brew upgrade
然后,输入下面的命令安装 FFmpeg:
brew install ffmpeg
等提示安装完毕后,可以输入以下命令验证安装是否成功。如果跳出了 FFmpeg 的版本号,那么就说明没问题了。
ffmpeg -version
好了,最麻烦的一步已经完成。
三、配置脚本
这时候,在 Chrome 浏览器里,随便打开一个 B 站视频试试,会发现页面左侧有两个奇怪的东西。

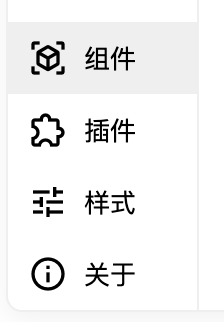
点击第二个图标,会弹出一个窗口,在其中找到「组件」。

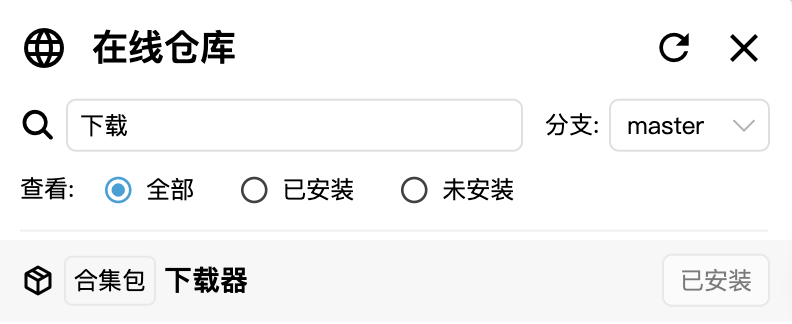
点进去,在添加组件处选择「在线」,这时会弹出一个搜索窗口,在里面输入关键词「下载」进行搜索,并安装「下载器」这个合集包。

四、下载视频和音频
刷新一下刚才打开的这个视频网页,点击网页左侧的第一个神秘图标,会弹出下面的菜单。

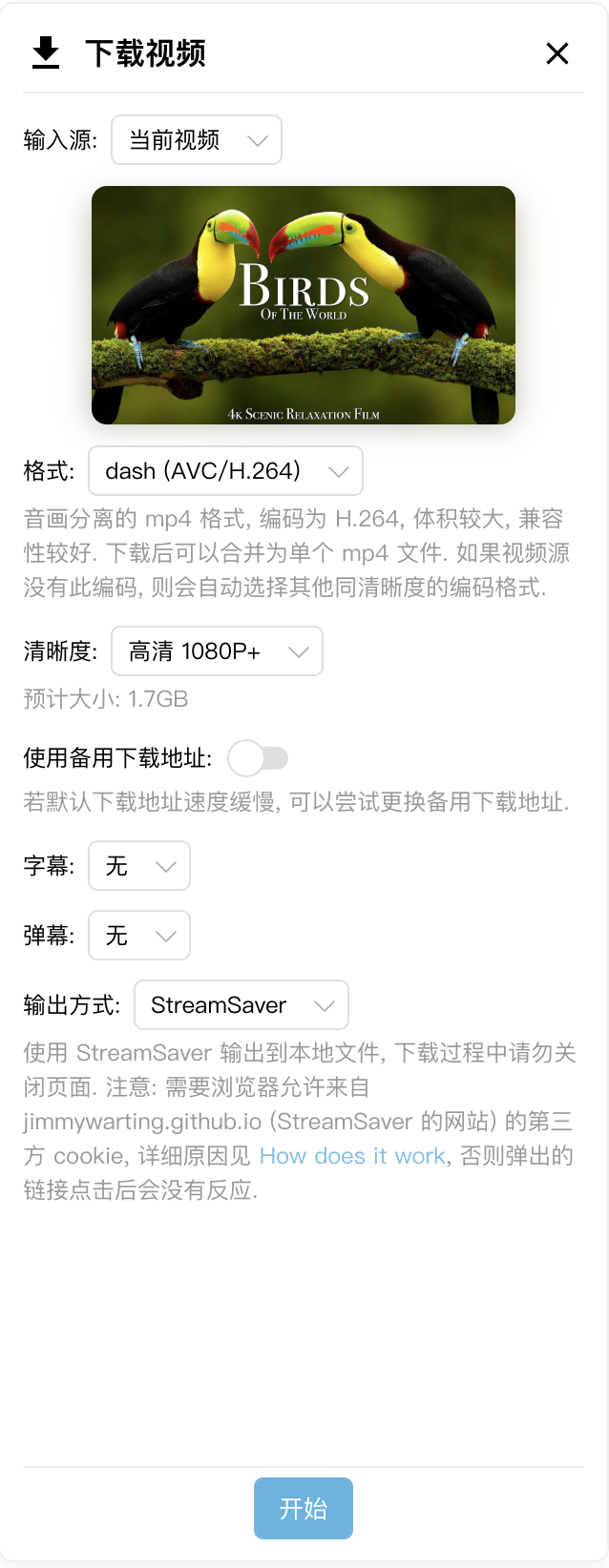
点第一个「下载视频」,弹出如下窗口。你可以选择视频的格式、清晰度,一般用 H264 或者 H265。

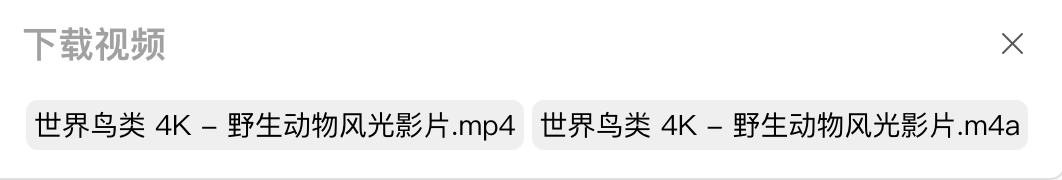
点击下方的「开始」,会弹出下载链接,一个是纯视频、另一个是纯音频。

逐个点击进行下载。注意,下载的过程中,不要关闭页面。
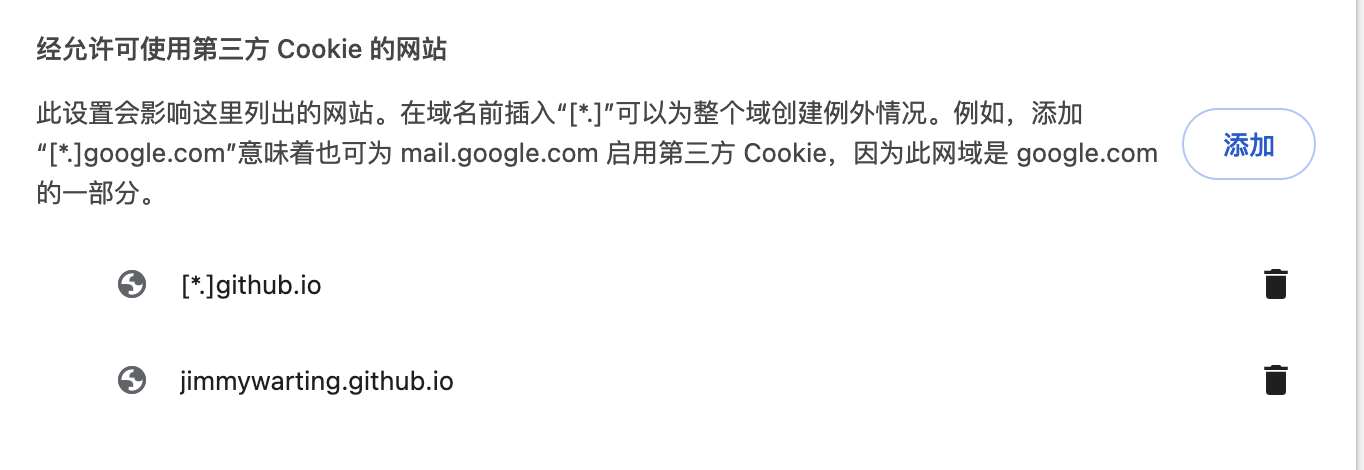
如果不弹出下载框,需要去 Chrome 设置里,把 jimmywarting.github.io 添加到第三方 cookie 白名单。

如果还是不弹出下载视频,那么可能是你访问不了 github.io 这个域名。需要自己想办法,这里不能说。
五、合并音视频
下载后的两个文件,分别是后缀为 mp4 的视频文件和 m4a 的音频文件。
这时候,需要在命令行(Windows)或者终端(macOS)里,使用 FFmpeg 合并他们。
假设我们下载好的视频文件是 xxx.mp4,音频文件是 xxx.m4a,打开命令行或者终端,使用 cd 命令切换到存放视频的目录,输入如下命令并回车:
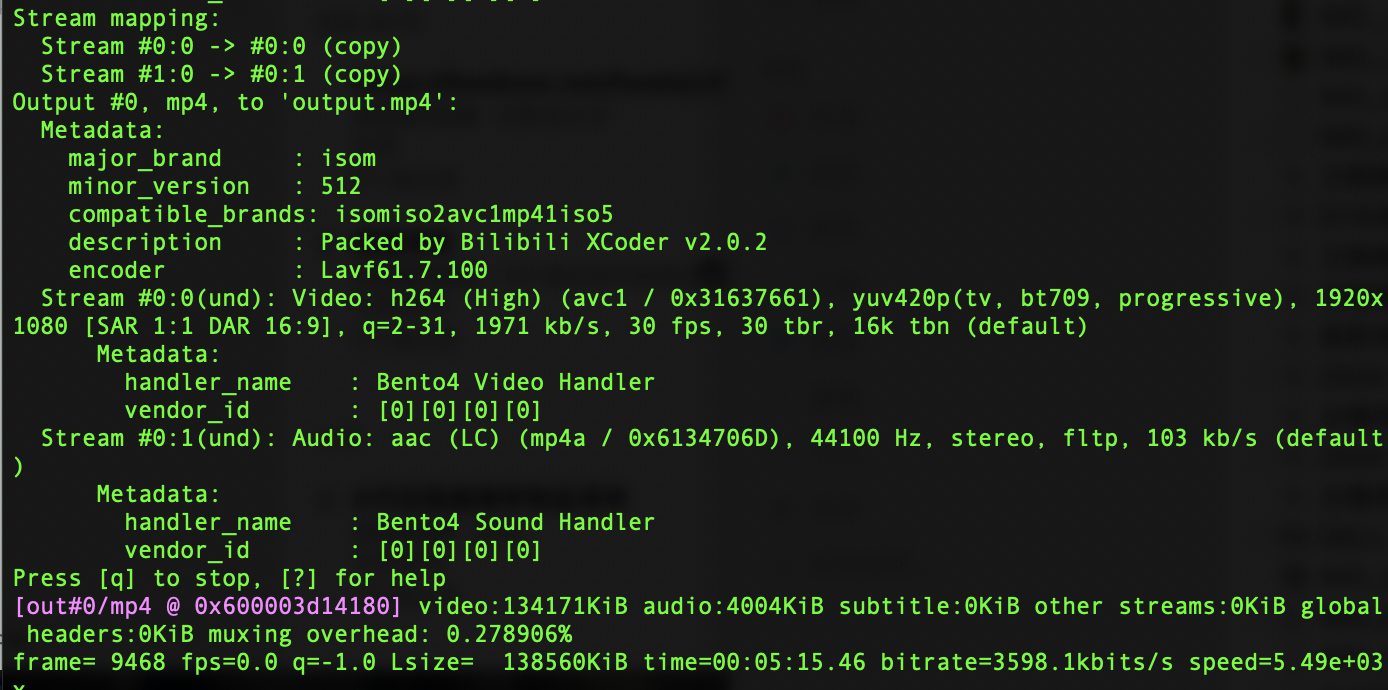
ffmpeg -i xxx.mp4 -i xxx.m4a -c:v copy -c:a copy output.mp4
这时,你会看到这样一大堆东西在跳动:

稍等一会儿就处理好了,output.mp4 便是合并后的视频文件。
打开试试,是不是画面和声音都有了?

